안녕하십니까!
"투자하는 호치민 외노자"입니다!
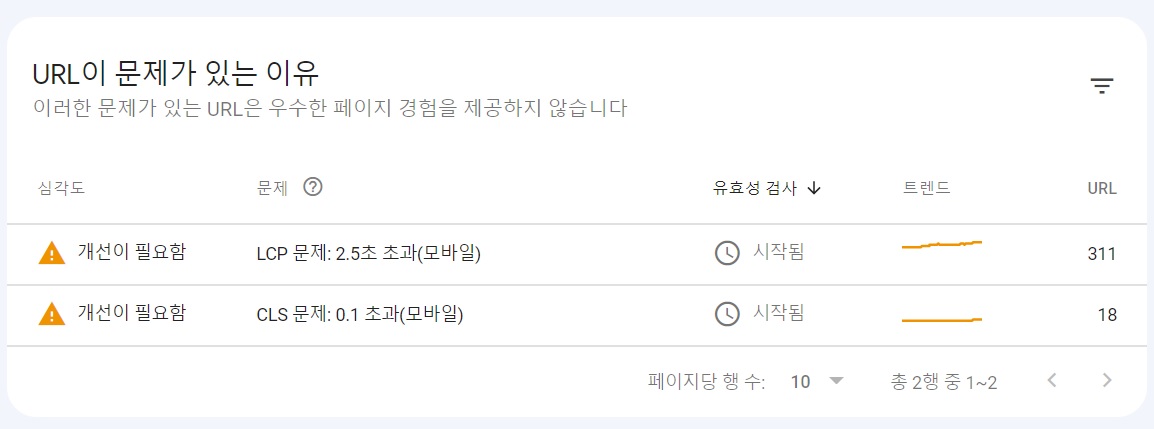
10월 중순 카카오 데이터 센터 화재 이후로 티스토리 블로그 방문자가 절반 이하로 떨어지고 아직도 회복이 안되고 있어 겸사겸사 미뤄왔던 블로그 체질 개선을 최근에 진행하게 되었습니다. 확실히 구글 서치 콘솔에서 코어 웹 바이탈을 확인해보니 LCP, CLS 문제가 있더군요. 오늘은 LCP와 CLS에 대해 알아보는 시간을 갖겠습니다.

■ 티스토리 블로그 LCP, CLS 문제(구글 서치 콘솔 코어 웹 바이탈)
코어 웹 바이탈에서 웹페이지의 로딩 속도, 모바일 친화성, 보안성 등 이용하는 사용자에게 좋은 환경을 제공할 수 있도록 세 가지 매트릭스를 이용하여 내 웹페이지의 상태를 보여줍니다. 아무래도 속도가 느린 웹사이트는 구글 검색 엔진에서 검색 우선순위가 뒤로 밀리게 되어 유입이 줄어들 수밖에 없기 때문에 구글 SEO(검색 엔진 최적화)를 위해서는 코어 웹 바이탈을 필수적으로 관리해줘야 합니다.
코어 웹 바이탈의 세 가지 핵심 메트릭스로 LCP, FID, CLS가 있습니다.
LCP(Largest Contentful Paint)는 사용자가 URL을 요청한 시점부터 표시 영역의 가장 큰 시각 콘텐츠 요소를 렌더링 완료하는 데 걸리는 시간입니다. 가장 큰 요소로는 이미지, 동영상 또는 큰 블록 수준의 텍스트 등이 있습니다. 2.5초 미만은 좋음, 4초 이하는 개선 필요, 4초 초과는 상태가 나쁘다고 볼 수 있습니다.
FID(First Input Delay)는 웹페이지 사용자 간의 상호 작용에 대한 메트릭스로 브라우저에서 다음 액션이 가능하게 되는 시간을 측정한 지표이며 밀리세컨드(ms)가 단위입니다. 100ms 이하는 좋음, 300ms 이하는 개선 필요, 300ms 초과는 상태가 나쁘다고 볼 수 있습니다.
CLS(Cumulative Layout Shift)는 웹페이지가 로딩하는 단계에서 레이아웃이 변경되는 정도를 의미하며 0은 변경이 없다는 뜻이고 1이면 변경이 아주 많은 웹페이지라는 것입니다. 0.1 이하는 좋음, 0.25 이하는 개선 필요, 0.25 초과는 상태가 나쁘다고 볼 수 있습니다.
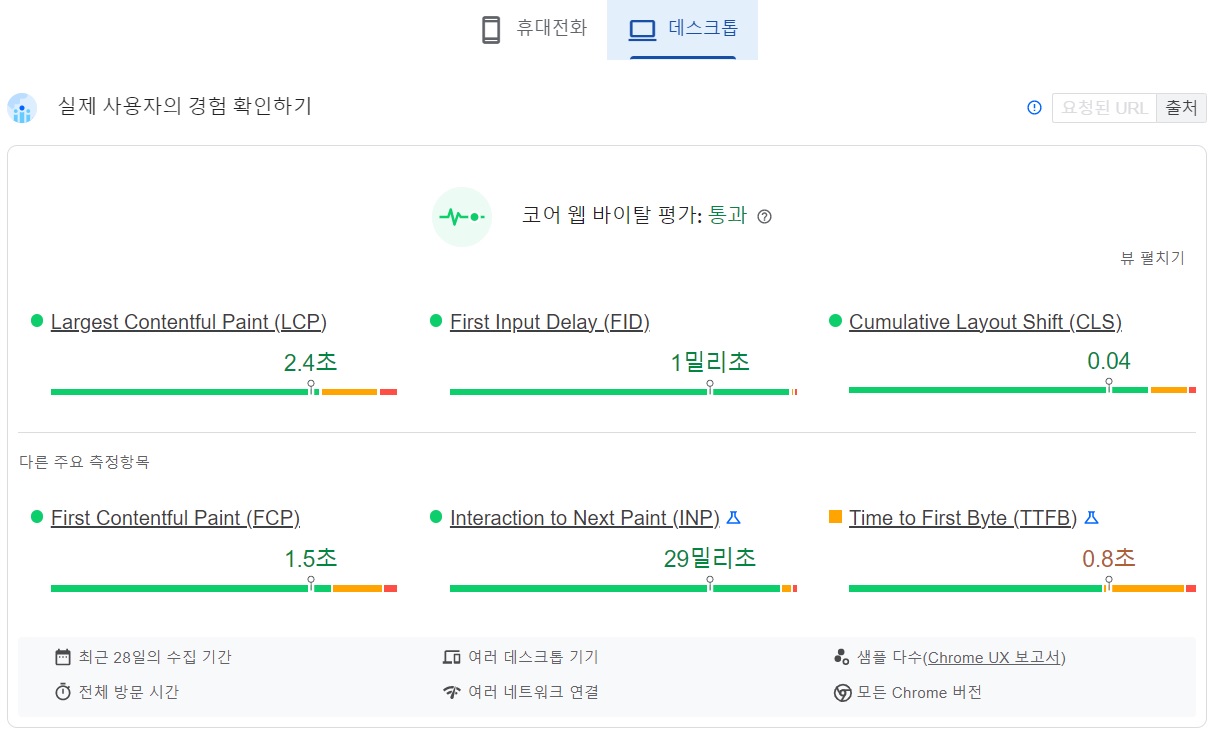
이 세 가지 핵심 메트릭스는 PageSpeed Insights에서 쉽게 확인할 수 있습니다.
PageSpeed Insights에서 내 블로그의 URL을 입력해 검색하면 위에 언급했던 세 가지 핵심 메트릭스의 상태를 확인할 수 있습니다. 제 블로그 데스크톱의 세 가지 핵심 메트릭스 상태가 LCP: 2.4초, FID: 1ms, CLS: 0.04로 모두 좋은 상태입니다.

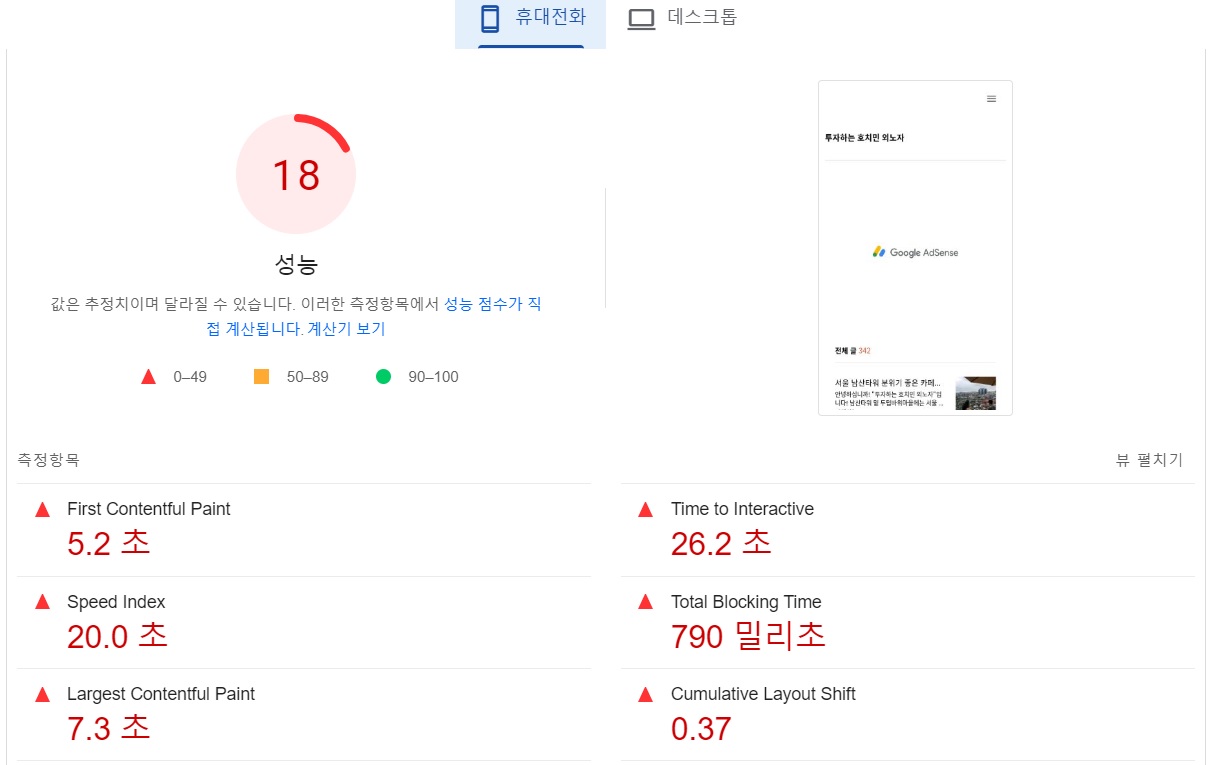
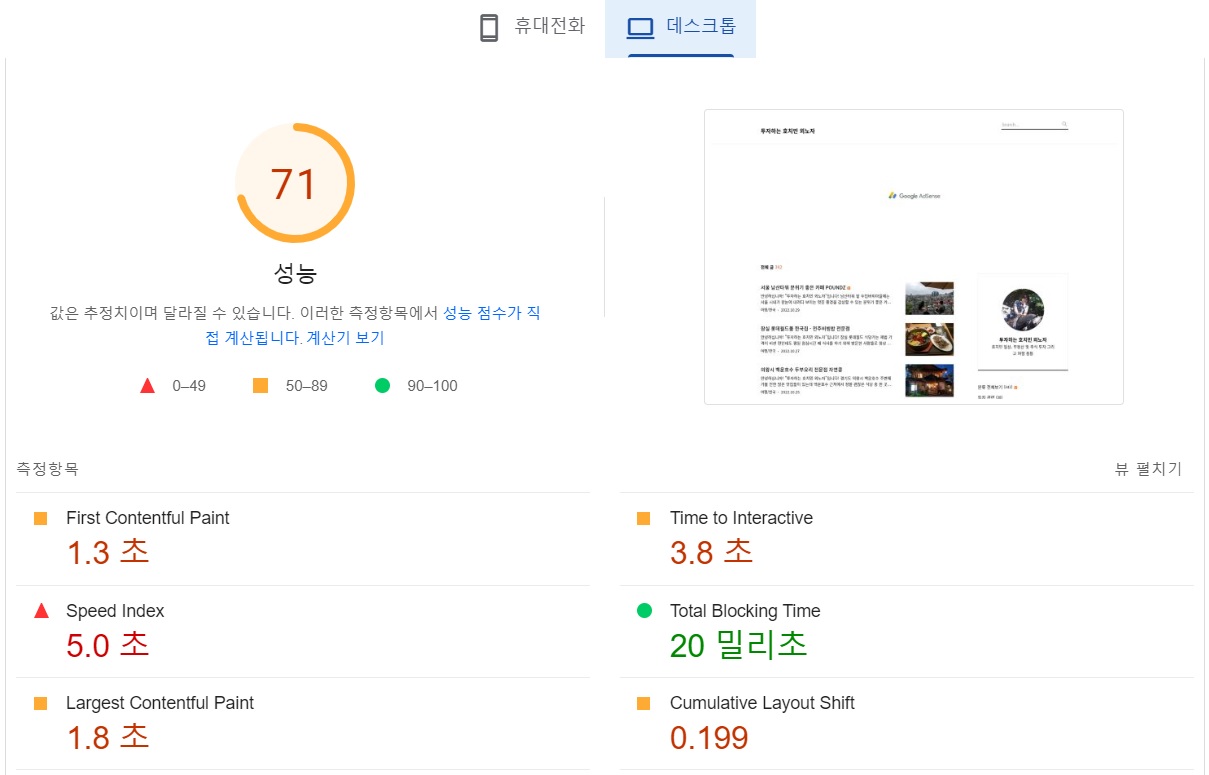
휴대전화와 데스크톱으로 내 블로그에 접속했을 때의 종합 성능 평가도 확인할 수 있는데 성능 점수 49 이하는 상태가 나쁨, 89 이하는 개선 필요, 90 이상은 좋은 상태로 우리는 당연히 성능 점수 90점 이상을 목표로 해야합니다.


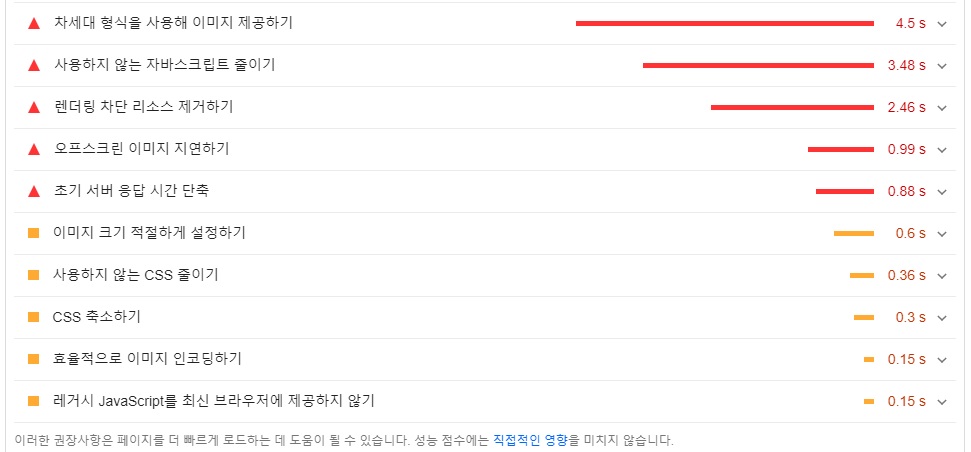
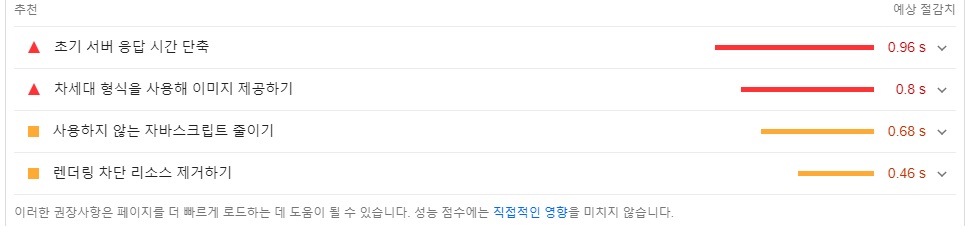
위의 Page Speed Insights 블로그 성능 평가를 보면 알 수 있듯이 일반적으로 데스크톱 성능이 휴대전화보다 훨씬 좋게 나옵니다. 스크롤을 내려 성능을 개선할 방법을 확인합니다.


초기 서버 응답 시간 단축은 티스토리 블로그가 알아서 해결해줘야 하는 문제이며 자바스크립트와 CSS 줄이기도 전문가가 아닌 이상 쉽지 않습니다. 현실적으로 "차세대 형식을 사용해 이미지를 제공하기"가 우리에게 가장 쉬운 방법입니다.
보통 JPEG 또는 PNG 이미지 형식을 많이 사용하는데 WebP와 AVIF 이미지 형식이 압축률이 높기 때문에 다운로드가 빠르고 데이터 소비량도 적어 성능 평가를 개선하는데 큰 도움을 줄 수 있습니다. 아래 링크에서 JPEG 또는 PNG 이미지 파일 여러 장을 동시에 WebP로 변환해줍니다.
"차세대 형식을 사용해 이미지를 제공하기" 외에도 티스토리 스킨을 편집해서 블로그의 속도를 향상하는 방법이 있는데 그것에 대한 자세한 내용은 다음 글에서 다루도록 하겠습니다.
'블로그 관련 > 블로그 관련 기타' 카테고리의 다른 글
| 티스토리 블로그 애드센스 광고 크롤러 오류(호스팅 서버 과부하) 관련 (0) | 2022.11.22 |
|---|---|
| 티스토리 블로그 CLS 개선 방법 몇 가지(오디세이 스킨) (0) | 2022.11.19 |
| 티스토리 블로그 - HTML과 CSS를 이용하여 간단하게 블로그 꾸미기 (6) | 2021.12.04 |
| 티스토리 블로그 - <h> 태그 활용법 h1, h2, h3 (8) | 2021.12.02 |
| 티스토리 블로그 - 애드센스 수익과 애드핏 수익 비교 및 자기반성의 시간 (7) | 2021.12.01 |