안녕하십니까!
투호외(투자하는 호치민 외노자) 입니다!
오늘은 <h> 태그 활용법에 대해 알아보는 시간을 갖겠습니다.
구글 검색엔진 최적화(SEO)를 위해서 <h> 태그 활용법은 필히 알고 계셔야 합니다. 구글 검색엔진은 h1을 제목(주제)으로 인식하기 때문에 블로그 글에는 h1이 한 번만 사용되어야 하며 필히 제목에 적용되어 있어야 합니다. h2, h3는 본문의 소제목으로 인식하며 이것 또한 정해진 규칙에 따라 h 태그를 잘 정리하여 구글 검색엔진이 내 글의 주제와 내용을 정확히 인식할 수 있도록 해야 합니다. 구글 검색엔진이 내 콘텐츠를 정확히 인식한다면 구글 검색에서 내 블로그 노출이 쉽게 이루어지는 것은 당연한 사실입니다.
#1 h1 태그가 잘 적용되었는지 확인하는 방법
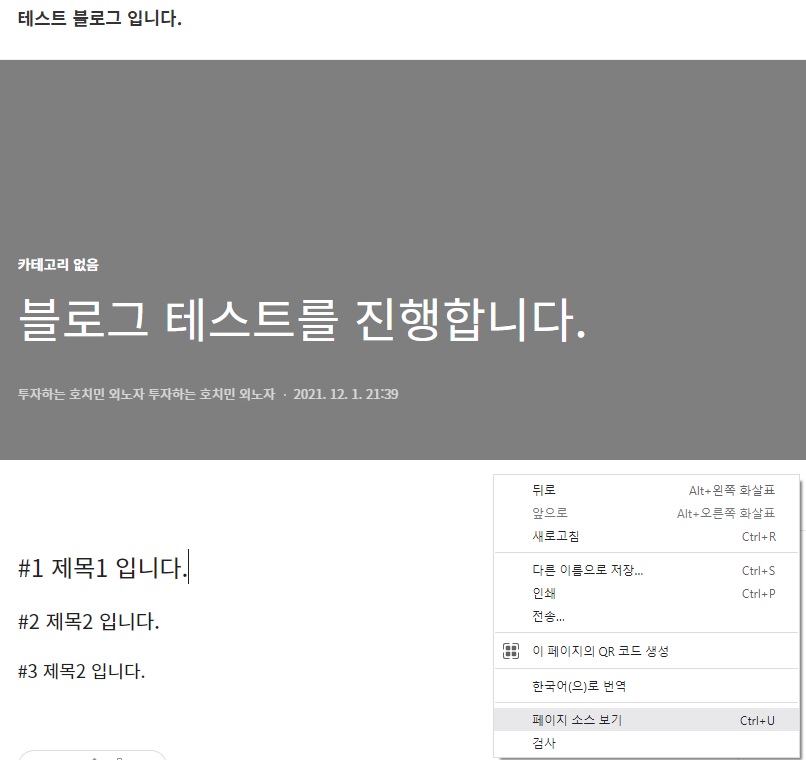
내가 쓴 글에서 마우스 오른쪽 버튼을 클릭 후 "페이지 소스 보기"를 선택합니다.

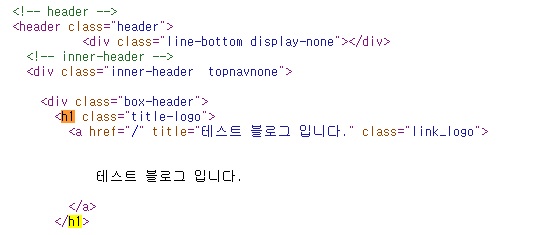
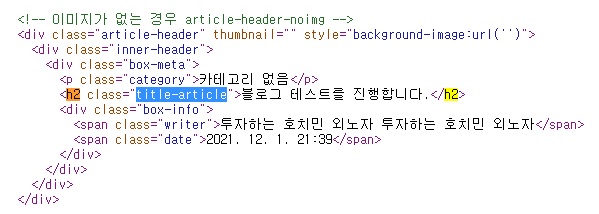
아래와 같은 내 블로그 콘텐츠의 코드가 나오는데 "CTRL + F"를 눌러 "찾기 기능"을 띄운 뒤 빈칸에 h1을 입력합니다. 내 블로그에서 h1이 정상적으로 설정되어 있다면 블로그 글 제목에 사용되고 있어야 합니다. 티스토리 블로그 스킨에 따라 설정이 다르며 필자가 사용하고 있는 스킨 "Odyssey"의 경우 수정을 해줘야 합니다. "Odyssey" 스킨의 경우 h1이 블로그 이름에 사용되며 블로그 글 제목에는 h2가 사용되고 있어 수정이 필요합니다.

#2 h1 태그를 블로그 글 제목에 사용하는 방법
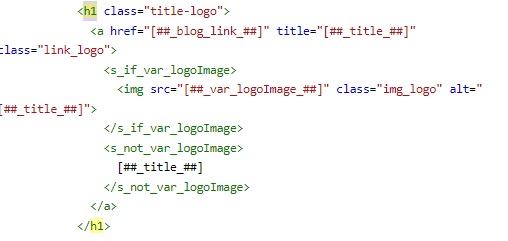
티스토리 블로그 스킨 편집 html에서 코드를 마우스 왼쪽 버튼으로 한 번 클릭 후 "CTRL + F"를 눌러 "찾기 기능"을 사용해 h1을 검색합니다.

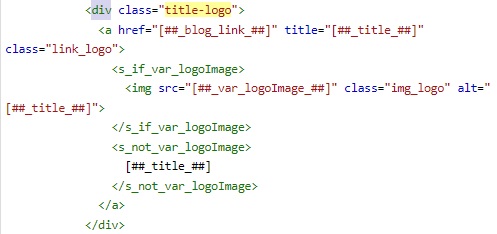
h1과 /h1을 각각 div와 /div로 바꿔줍니다.

위의 과정을 마친 후 블로그 글을 새로고침 하고 다시 한번 "페이지 소스 보기"를 이용해 코드를 확인합니다.
만약 블로그 글 제목에 h1이 적용되어 있다면 간단하게 문제가 해결된 것이나 만약 h2 또는 h3가 적용되어 있다면 다시 티스토리 블로그 스킨 편집 html에 가서 코드를 변경해줘야 합니다.

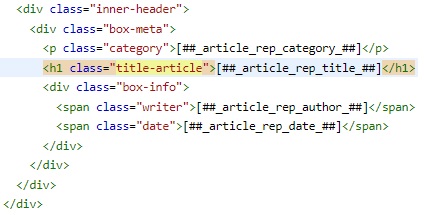
"페이지 소스"에서 블로그 제목 클래스를 드래그 후 "CTRL + C"로 복사합니다. 티스토리 블로그 스킨 편집 html에서 코드를 마우스 왼쪽 버튼으로 한 번 클릭 후 "CTRL + F"를 눌러 "찾기 기능"을 띄우고 빈칸에 "CTRL + V"를 눌러 제목 클래스를 붙여 넣습니다.

h2와 /h2를 각각 h1과 /h1으로 바꿔줍니다.

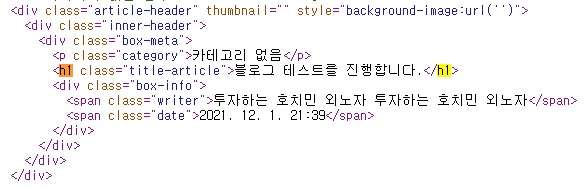
블로그 글을 새로고침 하고 다시 한번 "페이지 소스 보기"를 이용해 코드를 확인합니다. 블로그 글 제목에 h1이 적용된 것을 확인할 수 있습니다.

'블로그 관련 > 블로그 관련 기타' 카테고리의 다른 글
| 티스토리 블로그 LCP, CLS 문제(구글 서치 콘솔 코어 웹 바이탈) (0) | 2022.11.17 |
|---|---|
| 티스토리 블로그 - HTML과 CSS를 이용하여 간단하게 블로그 꾸미기 (6) | 2021.12.04 |
| 티스토리 블로그 - 애드센스 수익과 애드핏 수익 비교 및 자기반성의 시간 (7) | 2021.12.01 |
| 티스토리 블로그 - 구글 애드센스 광고를 내 블로그에 사용하는 방법 (6) | 2021.11.19 |
| 티스토리 블로그 - 구글 애드센스 승인 완료(진행 과정 공유, 문제 해결 방법) (2) | 2021.11.17 |