안녕하십니까.
투호외(투자하는 호치민 외노자) 입니다.
오늘은 HTML과 CSS를 이용해 간단하게 블로그를 꾸며보는 시간을 갖겠습니다.
필자도 인터넷과 유튜브를 보며 따라한 것이기 때문에 단순한 것만 할 줄 압니다.
그렇기 때문에 초보자가 쉽게 따라 할 수 있겠지요!

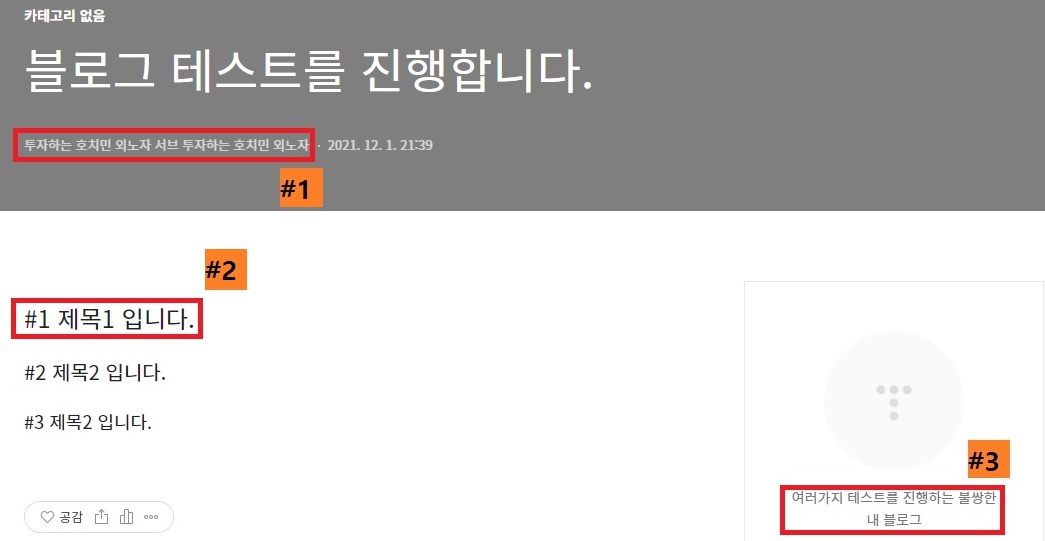
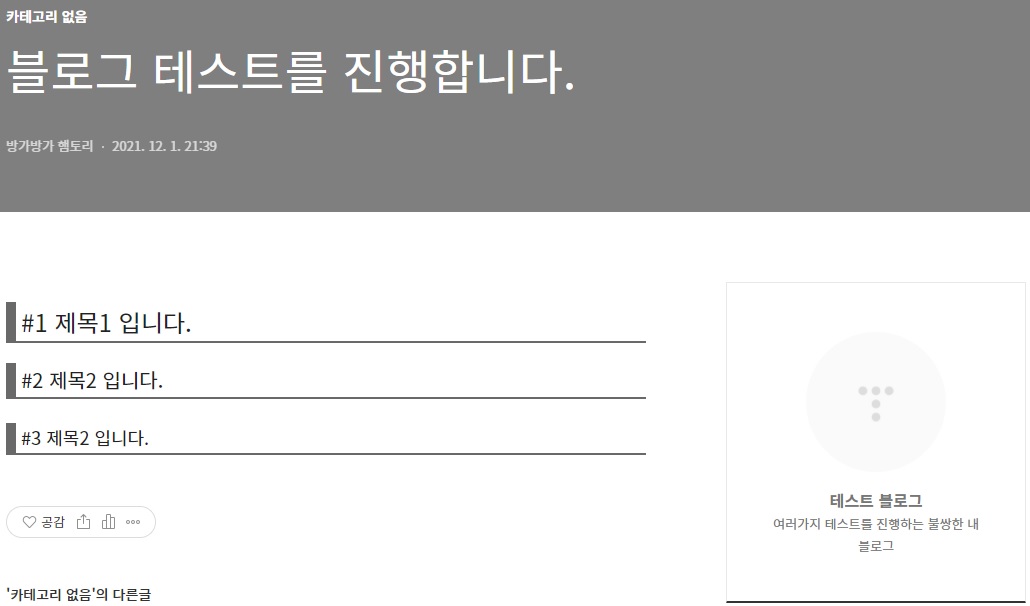
위는 편집 전의 허접한 블로그 모습입니다. #1, #2, #3 순서대로 보기 좋게 편집하는 방법을 알려드리겠습니다.
#1 <블로그 닉네임> 편집 또는 삭제하는 방법
위의 스크린샷에서 <투자하는 호치민 외노자 서브(블로그 닉네임)>와 <투자하는 호치민 외노자(티스토리 닉네임)>이 같이 붙어 있어 보기 좋지 않습니다. 블로그 닉네임만 뜨게 하거나 아예 아무것도 안 뜨게 하는 방법은 아래와 같습니다.
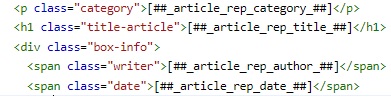
티스토리 블로그 스킨편집 HTML에서 아래의 부분을 찾으면 됩니다. 코드는 스킨마다 다르나 크게 차이가 나지 않을 것이니 쉽게 찾을 수 있을 겁니다.

category 클래스는 말 그대로 글의 <카테고리>를, title-article 클래스는 글의 <제목>을, writer 클래스는 <블로그 닉네임>과 <티스토리 닉네임>을, date 클래스는 <날짜>를 띄우는 역할을 합니다. writer 클래스에 채워져 있는 투자하는 호치민 외노자를 지우면 <블로그 닉네임>과 <티스토리 닉네임>을 지울 수 있습니다. 투자하는 호치민 외노자를 원하는 내용으로 바꾸면 그 내용이 <블로그 닉네임>과 <티스토리 닉네임> 대신 뜹니다.

필자는 임의로 <방가방가 햄토리>를 넣었으며 결과는 아래와 같습니다.

#2 글 본문 제목 꾸미기(밑줄, 크기, 줄 간격)
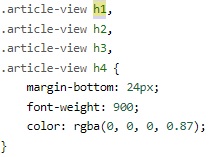
처음 블로그 글을 쓰면 뭔가 부족한 느낌이 드는데 글 본문 제목을 조금만 꾸며도 크게 개선된 모습을 보여줍니다. 티스토리 블로그 스킨편집 CSS에서 코드를 마우스 왼쪽 버튼으로 한 번 누른 후 "CTRL + F"를 눌러 검색창을 띄우고 빈칸에 h1을 입력 후 엔터를 눌러 아래 코드를 찾아냅니다.

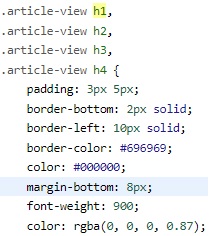
{와 }의 사이에 코드를 추가합니다.

h1, h2, h3, h4는 블로그 글을 쓸 때의 제목1, 제목2, 제목3, 제목4입니다.
padding은 본문 제목의 위/아래, 좌측 간격을 조절하는 데 사용합니다.
border-bottom은 본문 제목 아래 밑줄을 만들며 두께 조절이 가능합니다.
border-left는 본문 제목 좌측에 선을 만들며 두께 조절이 가능합니다.
border-color는 밑줄의 색상을 지정하는 데 사용합니다.
margin-bottom은 글 간 간격을 조정합니다.
font-weight는 글의 선명도를 나타냅니다.
font-size는 글자 크기를 나타냅니다.
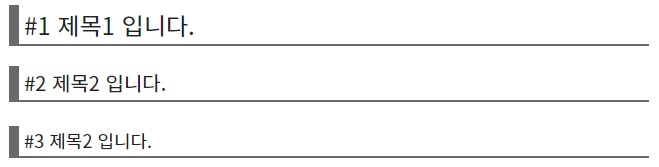
위와 같은 코드를 적용한 결과는 아래와 같습니다.

#3 블로그 설명란 꾸미기
블로그 설명란은 티스토리 블로그 스킨편집 HTML에서 꾸밀 수 있습니다.

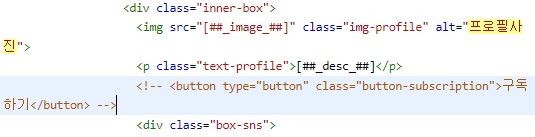
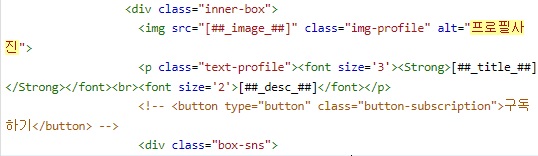
코드를 마우스 왼쪽 버튼으로 한 번 클릭 후 "CTRL + F"를 눌러 검색창을 띄우고 text-profile이나 프로필사진을 검색합니다. 위 설명란 코드에 내용과 코드를 추가해 꾸며줄 수 있습니다.

<font size='3'></font>는 해당 글의 폰트 사이즈 크기를 조절하는 데 사용합니다.
<Strong></Strong>은 글자를 굵게 만들 때 사용합니다.
<br>은 줄 바꿀 때 사용합니다.
투자하는 호치민 외노자은 블로그 이름입니다.
호치민 일상, 부동산 및 주식 투자 그리고 여행 등등은 블로그 설명입니다.
위와 같은 코드를 적용한 결과는 아래와 같습니다.

#4 결과

누구나 따라 할 수 있는 단순한 HTML과 CSS 스킨편집으로도 기존 기본 블로그 형태보다 훨씬 개선된 모습을 보여줄 수 있습니다. 블로그를 잘 꾸며 가독성을 올리면 블로그에 접속한 방문자의 체류 시간이 길어질 것이고 그것은 바로 당신의 수익의 증가를 의미합니다. 어렵게 생각하지 말고 직접 스킨편집에 도전해보세요. 정 걱정된다면 테스트 블로그를 하나 만들어 스킨편집 테스트를 진행하는 것도 좋은 방법입니다.
'블로그 관련 > 블로그 관련 기타' 카테고리의 다른 글
| 티스토리 블로그 CLS 개선 방법 몇 가지(오디세이 스킨) (0) | 2022.11.19 |
|---|---|
| 티스토리 블로그 LCP, CLS 문제(구글 서치 콘솔 코어 웹 바이탈) (0) | 2022.11.17 |
| 티스토리 블로그 - <h> 태그 활용법 h1, h2, h3 (8) | 2021.12.02 |
| 티스토리 블로그 - 애드센스 수익과 애드핏 수익 비교 및 자기반성의 시간 (6) | 2021.12.01 |
| 티스토리 블로그 - 구글 애드센스 광고를 내 블로그에 사용하는 방법 (6) | 2021.11.19 |