안녕하십니까!
"투자하는 호치민 외노자"입니다!
오늘은 티스토리 블로그 CLS 개선 방법 몇 가지를 알아보도록 하겠습니다. CLS(누적 레이아웃 변경)란 웹페이지가 로딩하는 단계에서 레이아웃이 변경되는 정도를 의미하는데요. 인터넷을 하다가 갑자기 광고가 뜨면서 웹사이트 레이아웃이 변경되어 광고를 클릭하게 되는 경험을 누구나 해봤을 겁니다. 레이아웃이 변경되는 정도가 크면 CLS에서 좋은 성적을 받기 힘들겠지요.

■ 티스토리 블로그 CLS 개선 방법 몇 가지(오디세이 스킨)
개선 방법 설명에 앞서 저는 오디세이 스킨을 사용 중이기 때문에 다른 티스토리 스킨을 사용하시는 분들은 HTML, CCS 코드가 다르기 때문에 구글이나 네이버에서 사용하는 스킨 이름을 넣고 검색해 CLS 개선 방법을 찾아보는 것이 좋습니다.
1) 상단 모바일 페이지 광고 사이즈 설정
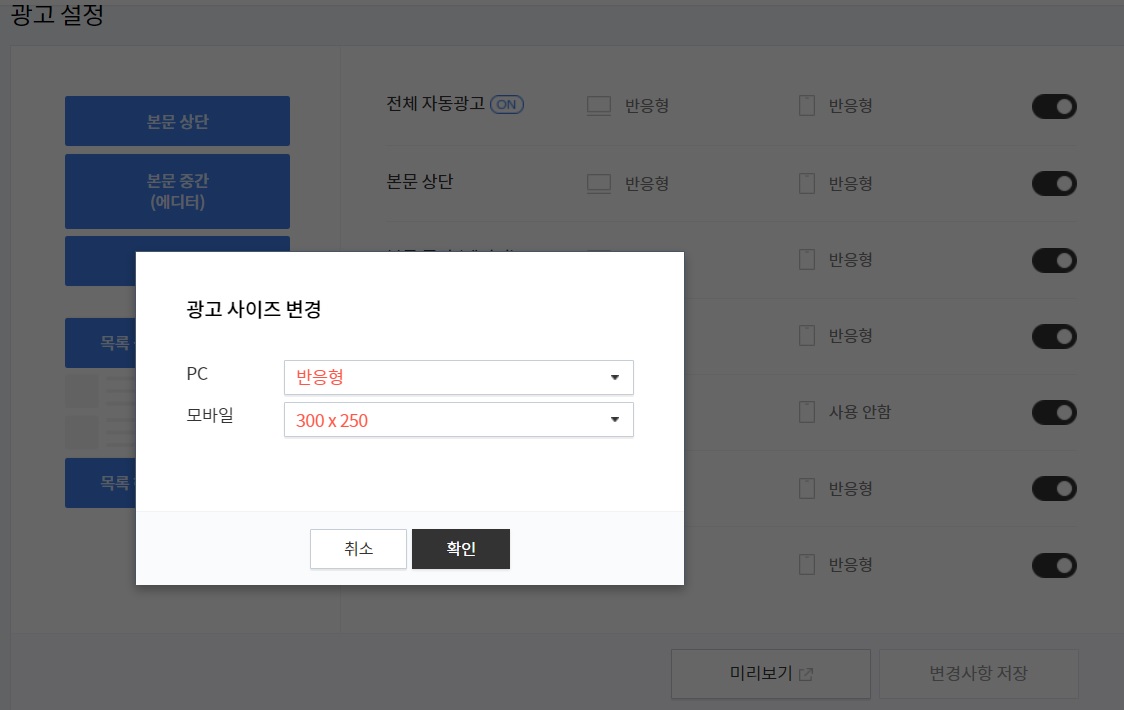
모든 스킨 공통적으로 가장 쉽게 개선을 노릴 수 있는 것은 본문 상단 모바일 페이지 광고를 반응형에서 사이즈 고정형으로 변경하는 것입니다. 모바일 페이지 광고 크기를 설정해놓지 않으면 레이아웃 변경 정도에 영향을 줄 수 있어 모바일에 최적화된 광고 단위인 "300 x 250"으로 본문 상단을 고정해 놓는 것이 좋습니다. "수익 -> 애드센스 관리 -> 광고 설정"에서 콘텐츠를 클릭하고 로딩될 때 보이는 첫 화면인 본문 상단 모바일 페이지 광고 크기를 300 x 250으로 변경해줍니다.

2) 웹폰트 사용 중지
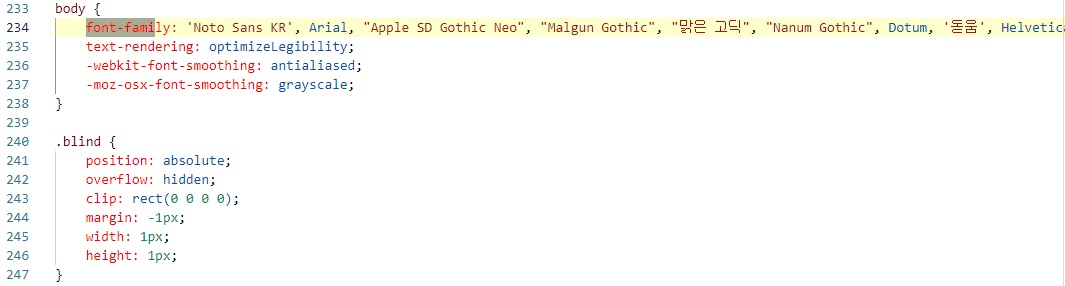
웹폰트를 여러개 설정해 사용하면 다른 서버에서 폰트를 불러들여 랜더링해야 하는데 시간이 많이 걸리기 때문에 웹사이트가 무거워집니다. 그래서 사용하지 않는 웹폰트를 삭제하거나 사용을 중지하는 것이 좋습니다. 저는 웹폰트를 삭제하고 웹폰트를 대체할 다른 폰트를 적용시켰습니다. "꾸미기 -> 스킨 편집 -> CSS"에서 "font-family"를 찾아줍니다.

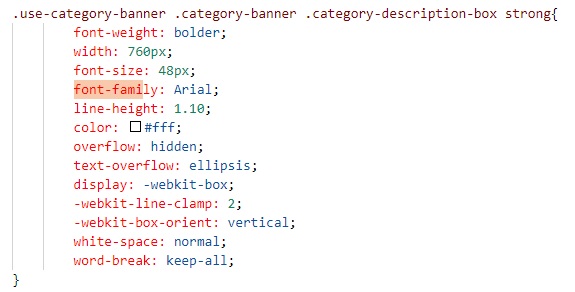
오디세이 스킨은 기본적으로 설정되어 있는 Noto Sans KR 폰트가 로드되어 사용되고 있으며 그 외 나머지 폰트들은 사용자 컴퓨터 내에 설치되어 있다면 자동으로 랜더링 되는 폰트들입니다. 저는 Noto Sans KR 폰트를 Arial로 전부 변경했습니다. "font-family"를 검색해 적용된 폰트를 확인해 일일이 수정해줍니다. 또는 /* */를 사용해 주석처리하고 아래 새로 코드를 넣어주는 방법을 사용할 수 있습니다.

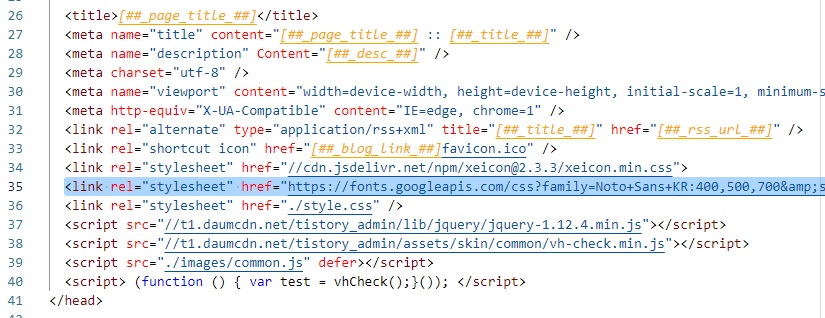
모든 사용중인 폰트를 변경 후 사용하지 않고 있는 웹폰트 Noto Sans KR을 삭제하면 됩니다. HTML에서 "fonts.googleapis"를 검색해 Noto San KR의 소스를 삭제합니다.

3) 글제목 배경 이미지 사용 중지 및 크기 조정
글제목 배경 이미지가 꽤 용량을 잡아먹기 때문에 이미지를 사용하지 않는 것이 좋으며 레이아웃이 밀리는 현상을 방지하기 위해 글제목 배경 높이를 적정값으로 고정하는 것이 좋습니다.
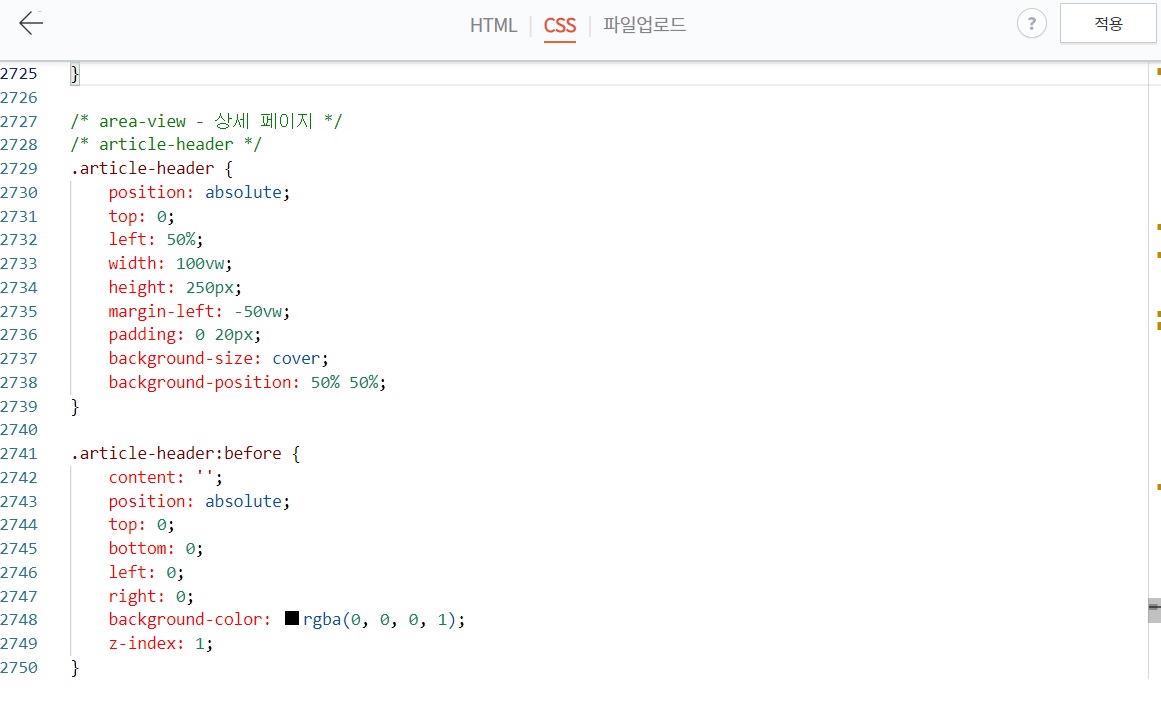
글제목 배경 높이는 ".article-header"에서 "height: ---px;" 값을 변경해주면 됩니다. 저는 개인적으로 250px가 적당한 글제목 배경 높이라 생각해 사용 중입니다. 그리고 ".article-header:before"에서 "background-color: rgba(0, 0, 0, 1);" 값을 조정해 글제목 배경을 검은색으로 만들어 제목 부분 가독성을 높였습니다. "background-color"는 오디세이 스킨의 글제목 배경 색상을 조절하는 코드로 rgba(red, green, blue, alpha)에 적절히 숫자를 넣어 원하는 색상을 사용할 수 있습니다. 마지막 네 번째 alpha는 투명도를 뜻하며 1을 넣으면 투명함이 없게 됩니다.

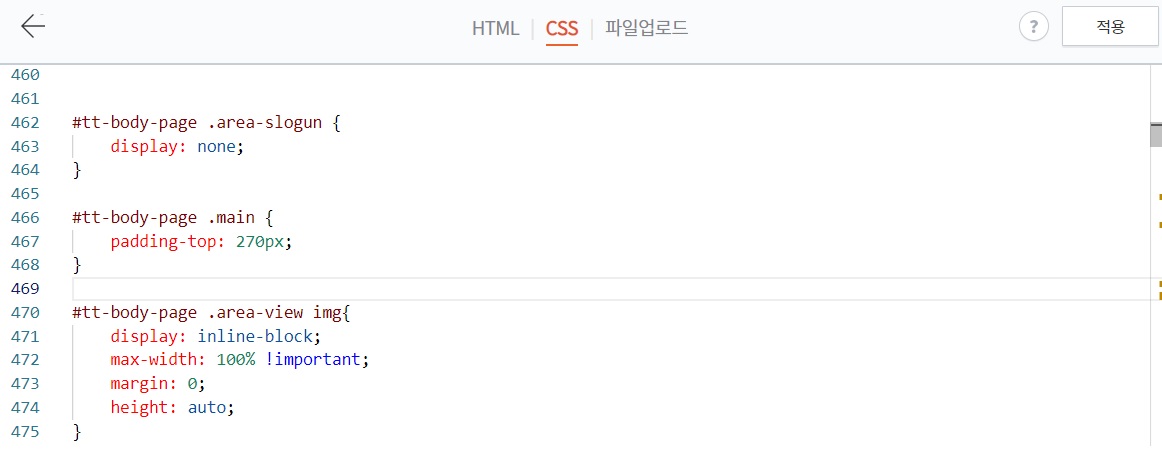
글제목 배경 높이를 변경하면 글제목 배경과 본문 사이의 간격에 변화가 생기기 때문에 "#tt-body-page .main"에서 "padding-top: ---px;"값을 적절히 변경해 글제목 배경과 본문 사이의 간격을 적절히 조정해주면 됩니다.

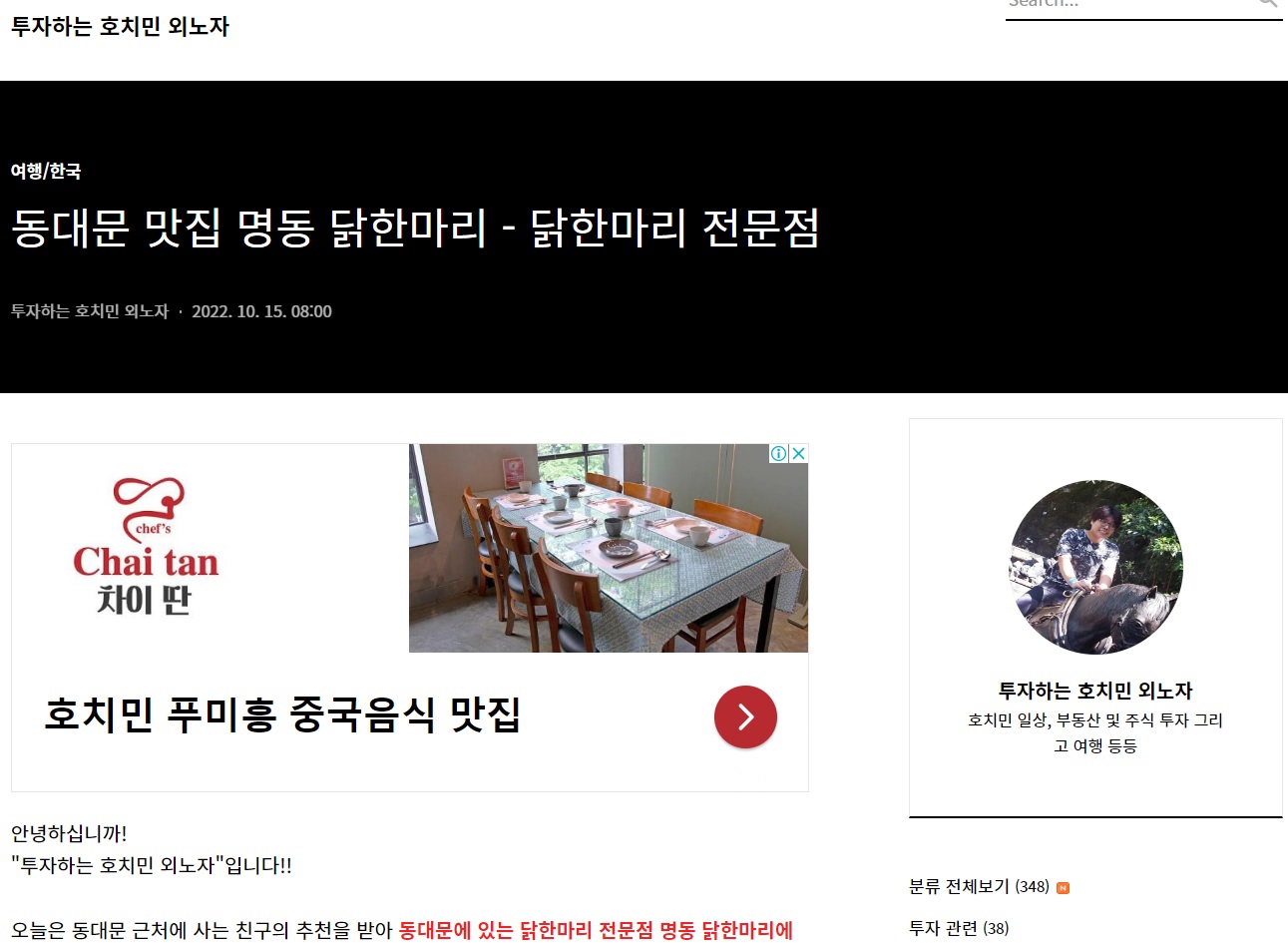
아래 위의 편집을 적용했을 때의 결과를 확인할 수 있습니다. ".article-header"의 중괄호 안의 코드를 "background-image: none!important;"로 바꿔 아예 글제목 배경 코드를 날려버리는 방법이 있긴 하나 다른 코드를 추가로 많이 써줘야 하므로 이번 글에서는 다루지 않도록 하겠습니다.

4) 애드센스 외 다른 광고 매체 사용 중지
블로그에 여러 개의 광고 매체를 사용하는 것보다 애드센스 한 가지만 사용하는 것이 오히려 CLS를 개선해 수익이 상승하는 효과가 있을 수 있습니다. 이것에 관해서 테스트를 진행하고 있기 때문에 좋은 결과를 얻게 되면 다시 이것에 관한 자세한 내용을 공유하도록 하겠습니다.
'블로그 관련 > 블로그 관련 기타' 카테고리의 다른 글
| 티스토리 블로그 애드센스 광고 크롤러 오류(호스팅 서버 과부하) 관련 (0) | 2022.11.22 |
|---|---|
| 티스토리 블로그 LCP, CLS 문제(구글 서치 콘솔 코어 웹 바이탈) (0) | 2022.11.17 |
| 티스토리 블로그 - HTML과 CSS를 이용하여 간단하게 블로그 꾸미기 (6) | 2021.12.04 |
| 티스토리 블로그 - <h> 태그 활용법 h1, h2, h3 (8) | 2021.12.02 |
| 티스토리 블로그 - 애드센스 수익과 애드핏 수익 비교 및 자기반성의 시간 (6) | 2021.12.01 |