안녕하십니까!
"투자하는 호치민 외노자"입니다!
카카오 데이터 센터 화재 이후 티스토리 블로그 상태가 말이 아닙니다. 방문자가 크게 줄어 애드센스 수익도 크게 떨어지고 거기에 광고 크롤러 오류로 인해서 일부 글에 광고 게재 제한까지 아주 환장하겠습니다. 오늘은 애드센스 광고 크롤러 오류(호스팅 서버 과부하)에 관하여 알아보도록 하겠습니다.

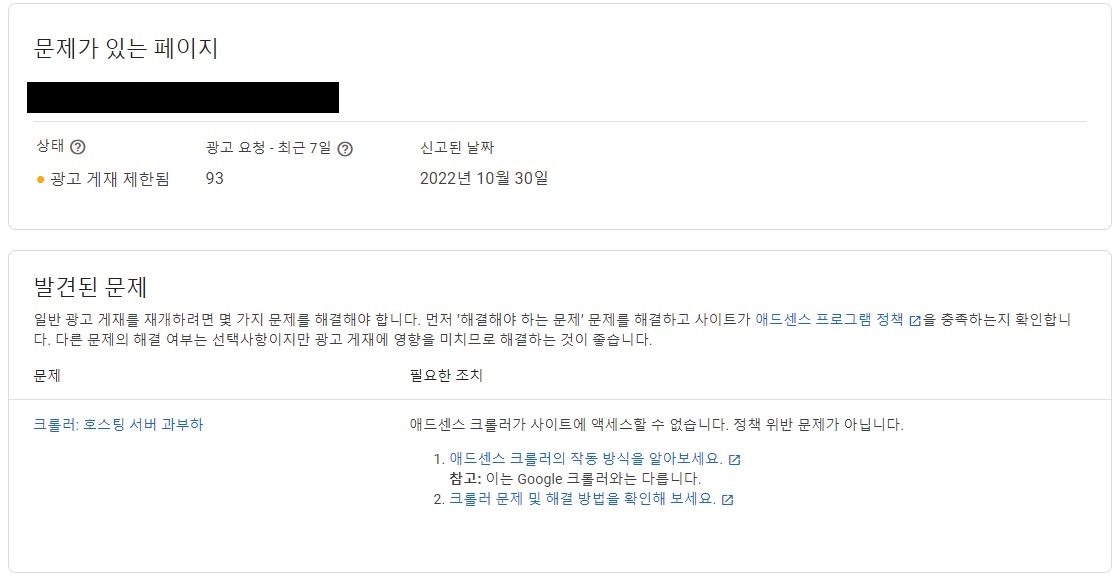
■ 티스토리 블로그 애드센스 광고 크롤러 오류(호스팅 서버 과부하) 관련
광고 크롤러 오류란 광고 크롤러가 블로그의 특정 페이지를 인식하지 못해 광고를 달 수 없다는 뜻으로 블로그의 특정 페이지에 방문자가 있어도 광고 수익을 낼 수 없게 되어 우리에게 아주 좋지 않은 일입니다. 그럼에도 필요한 조치에 "정책 위반 문제가 아닙니다."라고 쓰여있을 경우 심각한 문제가 아니기 때문에 1~2주 방치하면 알아서 문제가 대부분 해결됩니다. 수십개의 블로그를 뒤져가며 해결 방법을 찾아봤지만 속 시원한 결론을 내려주는 블로그는 단 하나도 찾을 수 없었습니다. 저도 그렇지만 특별한 문제가 없는 포스팅이 뜬금없이 해당 오류를 겪는다면 우리 같은 일반 유저 입장에서는 딱히 할 수 있는 일이 없습니다.
그저 문제를 겪고 있는 페이지에 접속해 페이지 상태가 정상적인지 렌더링 속도 또는 열리는 속도에 문제가 없는지 등 혹시 모르니 체크를 해보는 것이 좋습니다. 혹시라도 작은 문제가 보인다면 그것으로 인해 광고 게재에 문제가 발생한 것은 아니겠지만 일단 수정해줍니다. 간단하게 조치할 수 있는 몇 가지를 아래 공유하겠습니다.
1) 색인 생성 요청
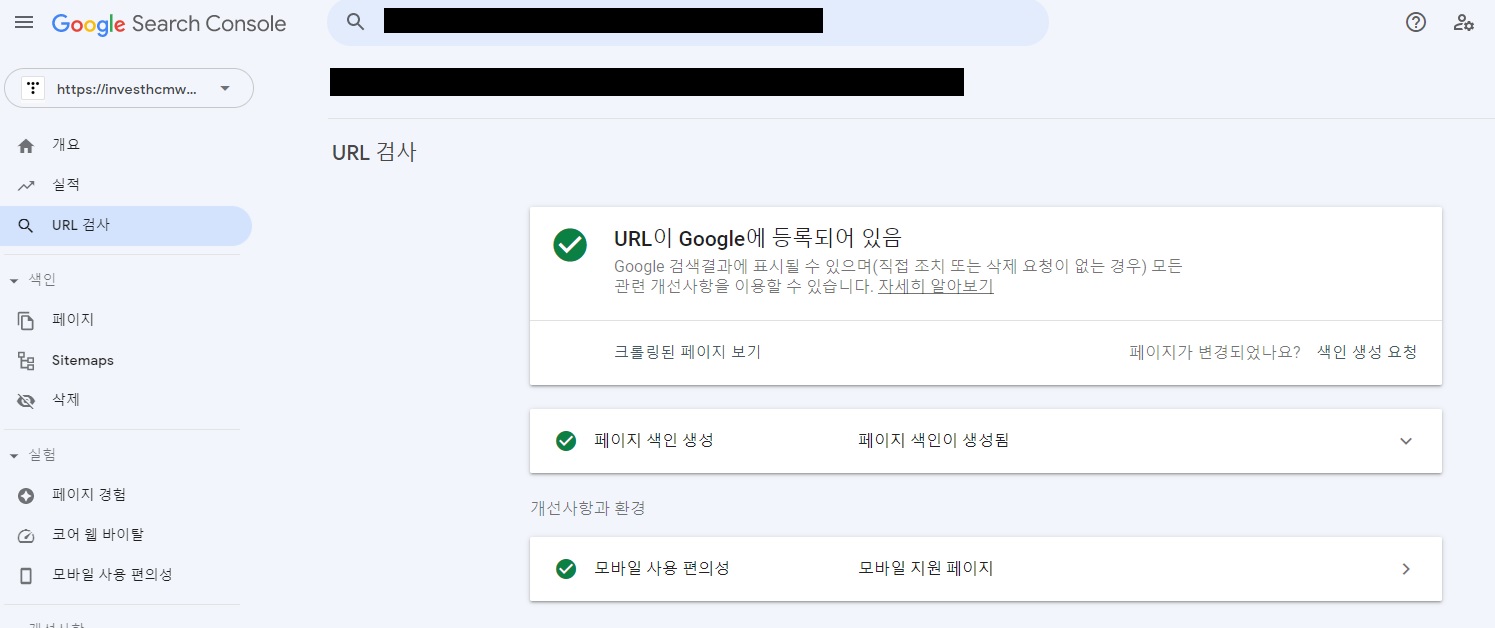
색인 생성을 다시 한 번 해주는 방법으로 해결했다는 블로그들이 많은데 그것이 효과가 있는지 솔직히 모르겠지만 "구글 서치 콘솔 -> URL 검사 -> URL 입력"에서 문제 있는 페이지의 URL을 입력하고 색인 생성 요청을 합니다.

2) 이미지의 가로폭이 큰 경우
평소에 이상 없던 페이지에서 이미지 사이즈 문제가 갑자기 발생해 문제가 발생하는 경우가 있습니다. 보통 이미지 사이즈에 문제가 생긴 경우 두 가지 메시지로 확인할 수 있습니다.
- 클릭할 수 있는 요소가 서로 너무 가까움
- 콘텐츠 폭이 화면 폭보다 넓음
해당 문제는 "티스토리 블로그 관리 홈 -> 스킨 편집 -> html 편집 -> CSS 탭"에서 코드를 조금 바꿔주는 것으로 쉽게 해결 가능합니다. CSS 탭에서 Ctrl + F를 누른 후 "img"를 입력해 아래와 같은 코드를 찾아줍니다.

아래의 코드를 채워줍니다. 화면 폭이 겹치는 문제를 해결하기 위한 코드와 코드 삽입으로 인해 썸네일에 문제가 발생하는 것을 방지하기 위한 코드입니다.

3) 티스토리 태그
티스토리 태그는 구글 또는 네이버 등에서 내 블로그의 콘텐츠를 검색하는데 도움이 전혀 되지 않습니다. 블로그 내부적으로 카테고리에서 더 자세히 분류하기 위한 장치라고 생각하는 것이 쉽습니다. 그러므로 쓸데없이 길고 많은 태그를 넣는 것이 모바일 최적화에 문제를 일으킬 수 있다는 썰도 있기 때문에 띄어쓰기를 사용하지 않고 단순한 단어 몇 개의 조합만 사용해야 하며 태그 수도 최소화해 쓸데없는 문제를 일으키지 않도록 해야 합니다.
물론 위의 세 가지 조치를 했다고 바로 문제가 해결되는 것이 아니며 짧으면 일주일에서 길면 이주 이상도 기다려야 합니다. 그러나 치명적인 정책 위반을 하지 않았다면 거의 대부분 문제가 해결되니 마음 놓고 기다리는 수밖에 없는 것이 현실입니다.
'블로그 관련 > 블로그 관련 기타' 카테고리의 다른 글
| 티스토리 블로그 CLS 개선 방법 몇 가지(오디세이 스킨) (0) | 2022.11.19 |
|---|---|
| 티스토리 블로그 LCP, CLS 문제(구글 서치 콘솔 코어 웹 바이탈) (0) | 2022.11.17 |
| 티스토리 블로그 - HTML과 CSS를 이용하여 간단하게 블로그 꾸미기 (6) | 2021.12.04 |
| 티스토리 블로그 - <h> 태그 활용법 h1, h2, h3 (8) | 2021.12.02 |
| 티스토리 블로그 - 애드센스 수익과 애드핏 수익 비교 및 자기반성의 시간 (6) | 2021.12.01 |